"Why is my site so slow?" is a question I get asked a lot. It’s not always an immediate thing — sometimes a site slows down over time, or after some changes have been made. But in general, there are a few things that nearly always contribute to a slow site.
Your Hosting Company or Plan
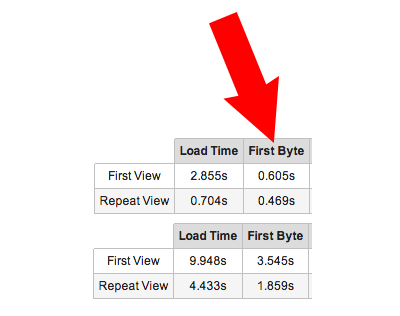
Hosting is a constantly moving target — one day, everything is great, and the next, your company has sold out to leave you with crappy new owners. But how do you tell how fast your site is responding? What I would recommend is putting your site and several close competitors or similar sites though the testing process here. You’ll get a result that looks like this:

The one at the top is mine, and the bottom one is a colleague of mine. The key here is that "time to first byte" — or, how long it takes your server to wake up and pay attention. As you’ll see, mine is responding much faster, and the credit for that goes to the speed of my web host.
While this isn’t a perfect test, it does give you a good idea of how your host compares to others.
Solution: Move to a new, faster host. Consider upgrading your hosting plan or using managed hosting to monitor your site performance.
Your Theme
Themes can unfortunately be a source of code bloat and speed slow-downs. The easiest way to determine this is to ask around in the support forums for the theme and/or to test the load time of the demo theme. If the demo theme loads slow for you as well, or you see a lot of speed complaints in the support forums, you may have an issue with the theme.
Solution: Compare the demo theme to your site. Make sure you are using the latest version of your theme. See if the theme creator has any suggestions or tips on how to make your theme load faster.
Your Images
The trend in web design seems to include very large, screen-spanning images right now — but the downside of this is that it can slow down your load time. If you do have a lot of imagery on your site, make sure you are optimizing your images for the web by saving them as PNG or compressed JPG at 72 dpi, and reduce the image to the smallest size that still works with your theme. (For example, don’t upload a 4000px-wide image if you are using it in a 600px-wide space.)
There are also plugins that reduce your image size. The one I use on high-traffic sites is called WP Smush.it. It reduces the file size of your WordPress images without decreasing the quality.
Solution: Reduce the size of your images before upload. Optimize your images for web use through a program like Photoshop or Picmonkey. Use a plugin like WP Smush.it to reduce your file sizes.
Reading Your Waterfall
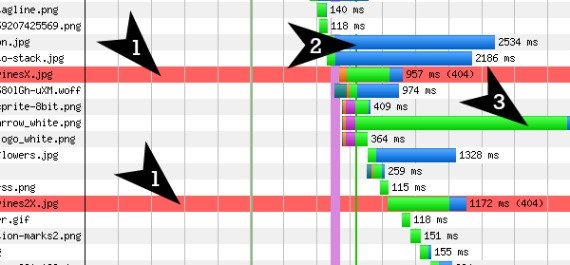
If you’re trying to figure out where your site is slowing down, you can try running it through webpage test and look for these three things:

- Missing files. These red bars with "404" on them mean that your site is looking for a file that it can’t find.
- Long load times. The longer blue bars are larger files that take a while to load.
- Long seek times. The long green bars are files that can be found, but the server is taking a long time to respond to the load request.
Your WordPress Settings
As I was running some speed tests on a photographer’s site, I realized that her home page was loading several times slower than any other page on the site. Upon further inspection, I realized her home page was loading the first 10 posts of her blog feed — and every one of these posts contained multiple large photographic images. That is a lot of content and graphic in one page! To fix this issue, we reduced the number of posts on the home page to 4, and her load time improved by 60%.
Solution: Reduce the number of posts you are loading on your blog and archive pages in your wp-admin by going to Settings > Reading.
Your Plugins
Of all the above issues, this is probably the worst culprit. Over time, people tend to start installing more and more plugins on their site. Each of these plugins typically comes with a script that runs when the site loads. With a few plugins, the load time is minimal. With many plugins, it really starts to bog down.
If you know how to read a loading waterfall and code, you can test your site here and see how many scripts you are loading. If not, you can backup your site, use that link to speed test your site, disable a few plugins, and then use that link again to see the difference in speed. For the non-coders, it is really a process of trial and error to find out which ones are the worst offenders — but it is still possible to do.
Solution: Turn off some of your non-essential plugins and see if your load time improves. Remove any plugins you don’t absolutely need.